ブログに書かれている内容は、リアルで喋っちゃ駄目だぞっ!
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
あちこちで見たけど、これ回避不可能ですねえ。



1回目の視聴では気が付いたら目の前に車が飛び出してきてました(汗)
左の画像の時点で対向車に異常があったんですが、普通は気付きませんよね。
2回目の確認で、ようやく相手の車が(壁にぶつかった反動で?)スリップして突撃して来たのが分かりました。
僕はもうペーパーですけど、対向車線の状況なんて2・3秒に1回チラ見するぐらいですからねえ。
結構心臓に悪いんであえてネタバレしちゃったんですが、動画はコチラ。
1回目の視聴では気が付いたら目の前に車が飛び出してきてました(汗)
左の画像の時点で対向車に異常があったんですが、普通は気付きませんよね。
2回目の確認で、ようやく相手の車が(壁にぶつかった反動で?)スリップして突撃して来たのが分かりました。
僕はもうペーパーですけど、対向車線の状況なんて2・3秒に1回チラ見するぐらいですからねえ。
結構心臓に悪いんであえてネタバレしちゃったんですが、動画はコチラ。
連休も後半戦に入りました。
以前買ったマンガでわかるフーリエ解析を読もうかと思ってましたが止めて、
ひーーっさしぶりにC#.netをいじってました。
いつだったかプログラムを組んだ時に作った、コントロールを動的に作成する関数を利用しつつ
もじぴったんモドキを作っていたのですが、これまた難しい(汗)
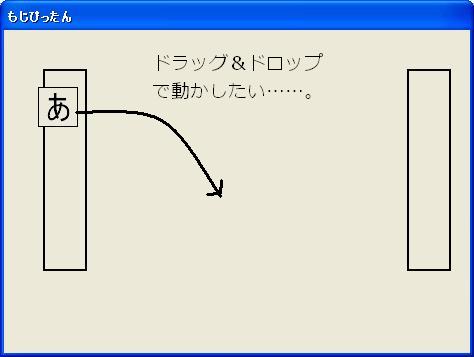
ペイントで作った文字パネルを画面に配置し、それをマウスによるドラッグ&ドロップで移動させたいんですが
上手く動いてくれません。

↑のように動いて欲しいんだけどな~。
pictureBoxを作る時に、画像をクリックした時と離した時のイベントハンドラを追加したんですが、
MouseDownイベントはMouseEventHandler扱いなのに、MouseLeaveイベントはEventHandler扱いなんですよ。
それでいて、普通のClickイベントはEventHandler扱いですよね。
この違いは一体なんなんだ……
(MouseDownイベントとClickイベントも何が違うんだか)
画像のドラッグ&ドロップ機能を作るために、クリック時にマウス位置を取得するようにしたんですが
そうじゃなくて画像クリック時にフラグON、離した時にフラグOFFにして
そのフラグがONの間だけマウスの(X(n) - X(n-1), Y(n)-Y(n-1))を画像にも適応すれば良かったのかしら?
マウスの座標位置を直接画像に設定する方法だと、クリックする度にピョンピョン画像が飛んで行っちゃうので(笑)
たぶん座標の計算方法が悪いだけだと思いますが。
■追記
上の方法で画像の座標設定したら、比較的スムーズにドラッグ&ドロップできるようになりました。
ただ、マウスのボタンを離したかの判定はMouseLeaveイベントでなく以下の条件でした。
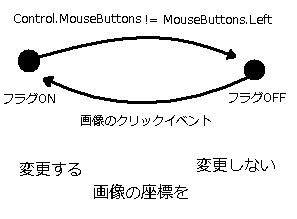
if ((Control.MouseButtons & MouseButtons.Left) != MouseButtons.Left)
マウスのボタンを押して、押しっぱなしにしてから離すまでの間の処理は
上のControl.MouseButtonsだけでは不十分で、やはりClickイベントと組み合わせて使うのがベストな気がします。
 ←状態遷移図
←状態遷移図
C#.netで画像をドラッグ&ドロップさせる処理を作りたいなんて人が居たら、参考にして貰えればと思います。
ま、そんなレアケースほとんど無いだろーけど(笑)
以前買ったマンガでわかるフーリエ解析を読もうかと思ってましたが止めて、
ひーーっさしぶりにC#.netをいじってました。
いつだったかプログラムを組んだ時に作った、コントロールを動的に作成する関数を利用しつつ
もじぴったんモドキを作っていたのですが、これまた難しい(汗)
ペイントで作った文字パネルを画面に配置し、それをマウスによるドラッグ&ドロップで移動させたいんですが
上手く動いてくれません。
↑のように動いて欲しいんだけどな~。
pictureBoxを作る時に、画像をクリックした時と離した時のイベントハンドラを追加したんですが、
MouseDownイベントはMouseEventHandler扱いなのに、MouseLeaveイベントはEventHandler扱いなんですよ。
それでいて、普通のClickイベントはEventHandler扱いですよね。
この違いは一体なんなんだ……
(MouseDownイベントとClickイベントも何が違うんだか)
画像のドラッグ&ドロップ機能を作るために、クリック時にマウス位置を取得するようにしたんですが
そうじゃなくて画像クリック時にフラグON、離した時にフラグOFFにして
そのフラグがONの間だけマウスの(X(n) - X(n-1), Y(n)-Y(n-1))を画像にも適応すれば良かったのかしら?
マウスの座標位置を直接画像に設定する方法だと、クリックする度にピョンピョン画像が飛んで行っちゃうので(笑)
たぶん座標の計算方法が悪いだけだと思いますが。
■追記
上の方法で画像の座標設定したら、比較的スムーズにドラッグ&ドロップできるようになりました。
ただ、マウスのボタンを離したかの判定はMouseLeaveイベントでなく以下の条件でした。
if ((Control.MouseButtons & MouseButtons.Left) != MouseButtons.Left)
マウスのボタンを押して、押しっぱなしにしてから離すまでの間の処理は
上のControl.MouseButtonsだけでは不十分で、やはりClickイベントと組み合わせて使うのがベストな気がします。
C#.netで画像をドラッグ&ドロップさせる処理を作りたいなんて人が居たら、参考にして貰えればと思います。
ま、そんなレアケースほとんど無いだろーけど(笑)
PR
この記事にコメントする
KKK(きっときっと楓ちゃん)
当ブログは、shuffle!に登場する楓ちゃんを応援しています。
ブログ内検索
アーカイブ
名雪かわいいよ、名雪
